UI设计师切图规范(iOS)
0x1、序言:
- 不要无缘无故的在页面中新增一个 “东西”。
- 每个一个元素的展示,设计师都应该自己知道其交互意义。避免页面突然多个东西而没有其交互逻辑,不知道其是干嘛用的。
- (如:页面多了一个按钮,作为设计都不知道这个按钮点击去哪个页面做什么事情,开发人员更不知道。)
- 界面上的元素要简单而优雅。不要出现奇葩的交互方式。
- 如下图:这样交互就显得不够优雅,尽量减少多余的累赘交互,使得用户使用时候最大限度觉得简单而优雅。
-
(没必要多出一个这种页面。也没见过什么
APP是这样登录的交互。完全可以把登录输入框页面和这个页面的登录注册按钮做在一个页面。) )
)
- 建议 学习
Axure-原型图对设计的UE交互理解非常有利。- (如:一个完整的购物流程应该有哪些页面组成,先到什么页面后到什么页面。相互之间怎么跳转展示。某个业务其间的交互流程逻辑要胸有成竹。)
- 如果图片涉及几十张就必须按照业务模块,新建文件夹分类。如果懒不想分文件夹,那自己按照业务模块自行定义模块数字编号。如:4-3-1我的订单-全部
- 这样做方便排序,使同一类型业务图片都归类到一起,方便找图理解上下交互流程。
- 尽量少用渐变色 。渐变色虽然好看,但渐变色都是要切图的。到处用就会新增
UI切图工作量,和开发写代码的多余工作量。
0x2、效果图相关规范:
0x2-1、效果图制作规范:
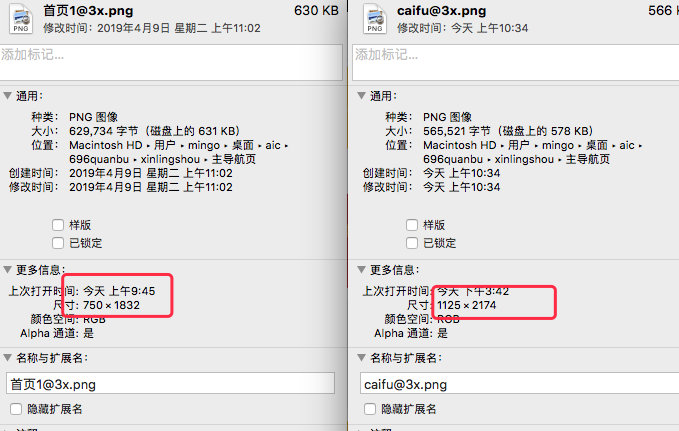
iOS的效果图建议统一采用750px像素宽度(iPhone6系列4.7寸的宽度),长度按照业务多少自行累加。- 不要出现所给的效果图宽度像素,前后不一致。如错误的:

- 在UI设计师没有给标注图时候, 开发人员都是手动测量效果图得知控件元素要布局多大多小,前后图规格都不一致 新增换算的工作量。
- 有多种业务状态的图要提供多种效果图。
- (如:个人中心的 登录之前展示的样子,和登录以后展示的样子。不一样就要提供两种图)
0x2-2、效果图命名规范:
- 效果图务必使用中文加业务模块数字编号命名。
- (给别人看的图就必须让人快速找到,让人快速理解图片是什么业务)
-
较好的效果图命名如下下图:

- 对上图解读:(4代表个人中心模块,3代表我的订单模块。1代表当前业务图片的某种状态;
- 解释为:个人中心 第三个 业务模块的 第一张状态图。(有数字编号代表业务模块,后期图即使非常多也容易分类查看)
0x3 icon 切图命名规范:
- 每个大业务的所有图标
icon都归类到该业务的文件夹。 - 必须切两套图标。@2x 和 @3x。
- 注意:
750px宽度psd切出来的图标是 @2x 的。(自行把切出的 @2x 图标 和750px宽的psd中该图标 对比一下。看看尺寸大小是否一样。)
- 注意:
- 较好的
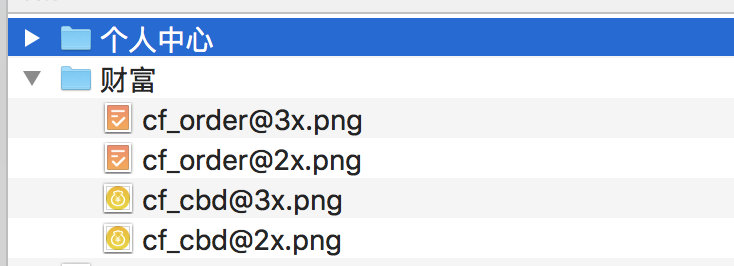
icon图标命名规范如下图:
- 对上图解读:
- 命名只支持,小写英文字符、数字、下划线 和@2x,@3x 等标识符
- 分了文件夹。找图非常方便
- 有业务前缀:“cf” ,代表当前业务名称:财富。这样在代码项目中, 找图有前缀也提供了方便。
- 业务前缀标识命名规范:自己用业务名称的首字母 或者 英文单词都行。如果没有加业务前缀标识,在几十上百张图中找图如同大海捞针。
- 单词之间用下划线连接: _
- 命名名称后面附带 @2x 或者 @3x 规格标识符。
- 所有
icon图标必须是 png 格式。
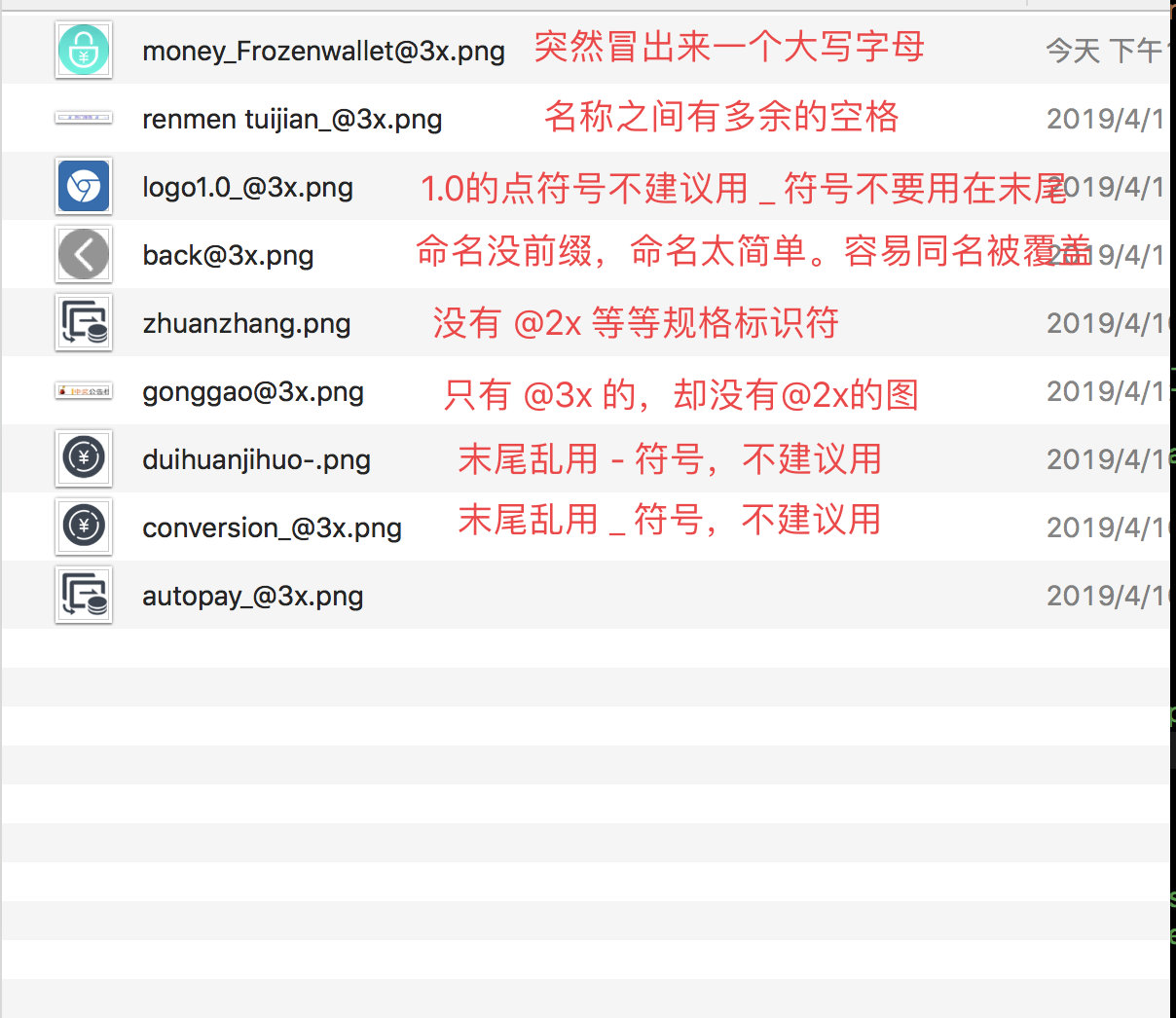
- 错误命名方式举例如下:

- 对上图解读:

